A guide to HTML5 authoring tools
9 minute read
HTML5 authoring, with its semantic elements, multimedia support, and cross-browser compatibility, has become the industry standard for L&D teams looking to produce modern, interactive, and multi-device elearning. With the range of HTML5 authoring tools available on the market, how do you decide which one is right for your team? We take a look at 8 popular tools and suggest some questions to consider when doing your research.

HTML5 authoring tools comparison – at a glance
No time to read the full article? Let’s take a quick look at each tool first:
- Elucidat – A cloud-based, HTML5 authoring platform that enables impactful elearning experiences at scale for the world’s leading companies.
- Adobe Captivate – A powerful desktop-based, HTML5 authoring platform encompassing the classic PowerPoint interface.
- Articulate 360 – A popular HTML5 authoring suite, containing both desktop and online-based tools, using a Powerpoint style to create elearning content.
- Gomo – A HTML5, cloud-based authoring tool, with course hosting on or offline.
- Lectora – A windows-based desktop authoring tool, with added a cloud-based version, that creates HTML5 content.
- Adapt – An open-source, HTML5 elearning authoring tool with a strong community of users.
- Easygenerator – A simple, cloud-based elearning authoring that creates HTML5 content.
- iSpring – A windows-based, HTML5 authoring tool that turns PowerPoint content into elearning courses.
First off, what exactly is HTML5 authoring?
HTML5 is today’s standardized markup language for structuring and presenting content on the web. It introduces new elements like <section>, <article>, <header>, and <nav> for semantic content structuring. It also supports the latest multimedia formats through <audio> and <video> tags and integrates SVG content.
There are tons of benefits to authoring elearning in HTML5, compared to the old school Flash, including:
- The ability to create mobile-friendly learning content, so learners can engage with learning more flexibly and at the point of need
- Increased interactivity of elearning courses, opening up opportunities for learning designers to produce more engaging experiences
- Better handling of multimedia, such as audio and video
- Easier (and cheaper) to maintain and keep up to date
When it comes to meeting the needs of the modern learner, HTML5 stands worlds apart from its not so flashy predecessor!
What is an HTML editor?
An HTML editor is a software tool used to create and edit web pages written in Hypertext Markup Language (HTML). There are two main types of HTML editors: WYSIWYG (What You See Is What You Get) editors which allow you to design your page visually, and code editors which require you to write your HTML and CSS manually.
Modern HTML editors also offer support for HTML5, ensuring that content is up-to-date with the latest web standards.
The editor typically features a user-friendly interface and may include features such as syntax highlighting, auto-complete, and a preview mode to see how the web page will look in a web browser. Some HTML editors also include additional tools for creating and editing other web-related files such as Cascading Style Sheets (CSS) and JavaScript. Overall, an HTML editor is a useful tool for anyone looking to create or edit web pages, whether for personal or professional purposes.
Which is the best HTML5 authoring tool for you?
Choosing a HTML5 authoring tool may seem like a difficult decision, but if you know the answers to the following questions you can quickly narrow down your options.
Some questions to ask yourself:
- What are your elearning goals? What will help best meet your audience and business needs? Simple or sophisticated learning experiences?
- What scale are you working at? Do you need to consider elearning translation and localization, or managing multiple versions of courses?
- Who is working on your project? Is it a sole author or collaborative team, and what’s the level of technical expertise?
- How will you demonstrate ROI? Do you need analytics to measure and prove (and improve!) the value of your elearning?
Our number one piece of advice is to take a people-centered approach to choosing an HTML5 authoring tool. Work back from understanding your audience and how their personal goals align with your organization’s goals. Be mindful of how you will respect people’s time, measure impact and ensure your content is widely available. Then, create your own checklist based on these factors, to help you identify the tool that will help you best deliver on your vision.
Another consideration is web accessibility. Ensure that the HTML5 authoring tool you choose supports creating content compliant with WCAG (Web Content Accessibility Guidelines). This is important in order to make your elearning content accessible to all users, including those with disabilities.
8 popular HTML5 authoring tools:
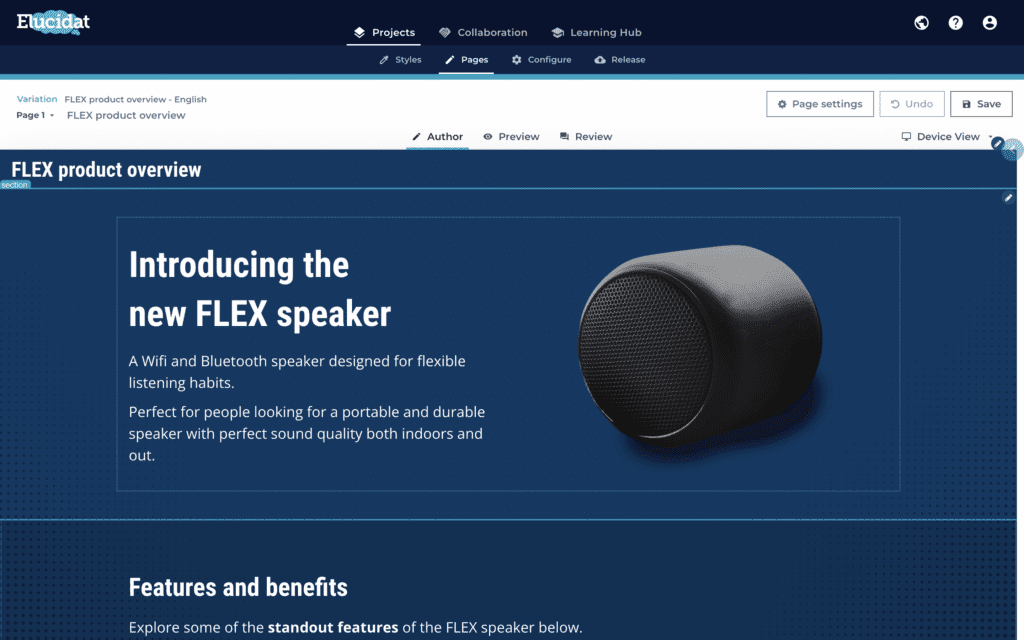
1. Elucidat
Elucidat is a cloud-based HTML5 authoring platform that enables impactful elearning experiences at scale for the world’s leading companies.

Elucidat is great for:
- Producing engaging, interactive and personalized learning experiences.
- Ensuring learning content is mobile friendly and works on any device.
- Reaching wider audiences with smart management of translated content and course variations, plus offering delivery of content to people outside of your LMS.
- Speeding up production processes with built-in templates, giving any user the power to produce great elearning, quickly.
- Creating responsive elearning content that works on any device.
- Efficient collaborative content production, allowing your team to focus on delivering better learning experiences rather frustrating authoring processes!
- Getting great support and additional coaching to get to and stay at the forefront of modern elearning production.
Elucidat’s drawbacks:
- Elucidat is best suited to organizations that have thousands of people they need to support with elearning. The platform is designed to deliver great ROI for teams producing content at scale. But, if you’re a small team or an individual looking to create a handful of courses for few hundred learners, then Elucidat’s platform is unlikely to be the best fit for you.
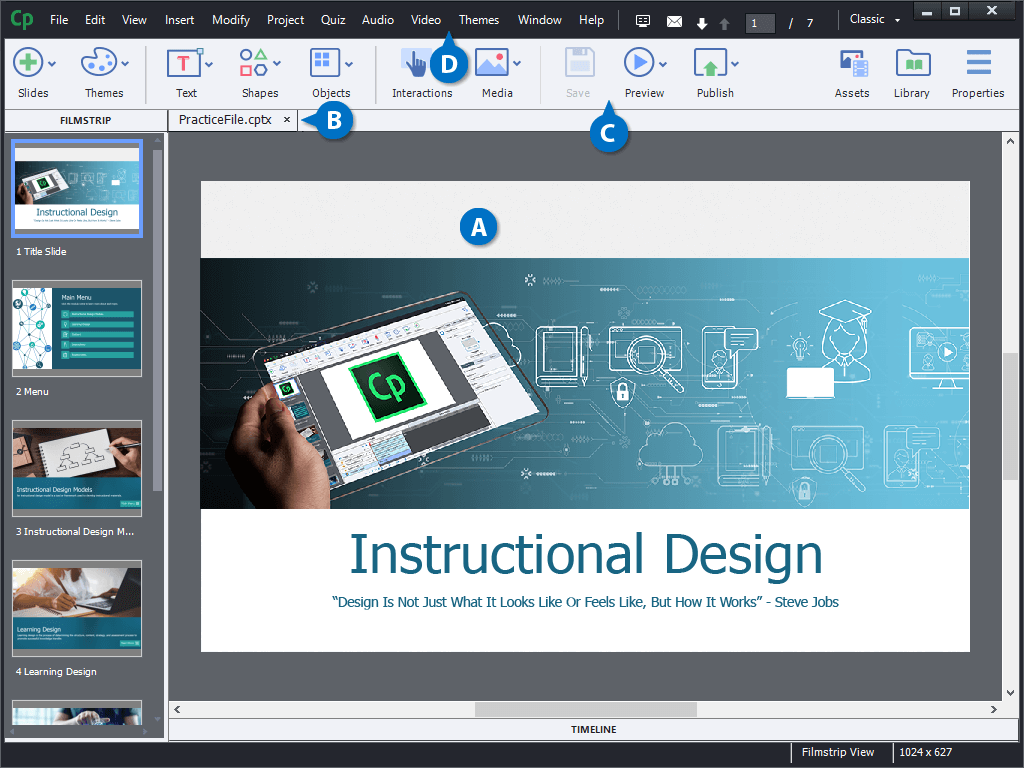
2. Adobe Captivate
Adobe Captivate 2017, more commonly referred to as ‘Captivate’ is the latest release from tech giant Adobe. The desktop-based HTML5 authoring platform requires a software download initially and is available on both Windows and Mac, encompassing a classic user-friendly PowerPoint interface.

Captivate is great for:
- Producing complex interactions.
- Screen recording and simulations, which you can edit within the tool.
- Any location-aware interactions (you can link to a device’s geolocation capability).
- Interactivity in the output can recognize common mobile-device gestures (e.g, pinch and zoom, swipe).
- Accelerometer-based interaction types.
Captivate’s drawbacks:
- Steep learning curve with limited support.
- As a desktop based tool, you’re unable to collaborate easily when it comes to reviewing and authoring content.
- Authoring decisions cannot be made per device, though you can view different screen sizes. And, not all elements would work on mobile devices, as high-level features are Flash-based.
- Can be a painful process to update and maintain existing content.
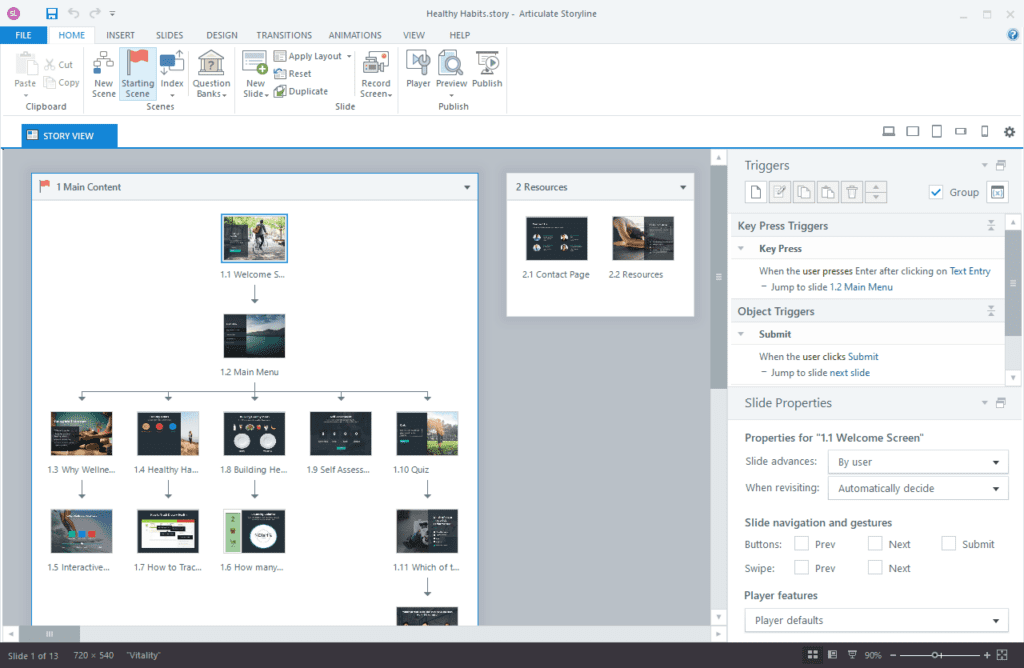
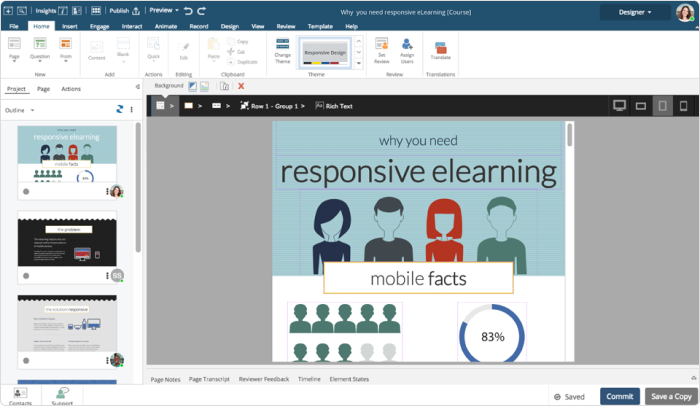
3. Articulate Storyline 360
Articulate Storyline 360 is a popular ‘authoring suite’ containing several different applications for elearning authoring. It’s flagship tool ‘storyline’ is an HTML5 authoring tool, using a PowerPoint style, and available as a software download for Windows desktops. ‘Rise’, also included in the 360 package, is a more basic online-based tool.

Storyline is great for:
- Importing of (some) external multimedia content (like Powerpoints and PDFs).
- Content designed for desktop view.
- Themes pages and applying branding flexibly.
- Customizable code if you have the skill to do so.
- Good flexibility and control in terms of content output.
- A commonly-used tool, so designers tend to have experience.
- Very active online community.
- Reasonably powerful test software simulation.
Storylines drawbacks:
- Creating consistent branding across multiple authors (and so downloads).
- Assets are not hosted centrally, which can slow down authoring.
- Collaboration and content updates can be quite time consuming.
- Not truly mobile responsive – it just shrinks the screen.
- Don’t get new features and bug fixes instantly as it’s a desktop based tool.
- Can be very expensive if you have a lot of authors.
Get a more detailed look at our Elucidat vs. Storyline and Captivate comparison.
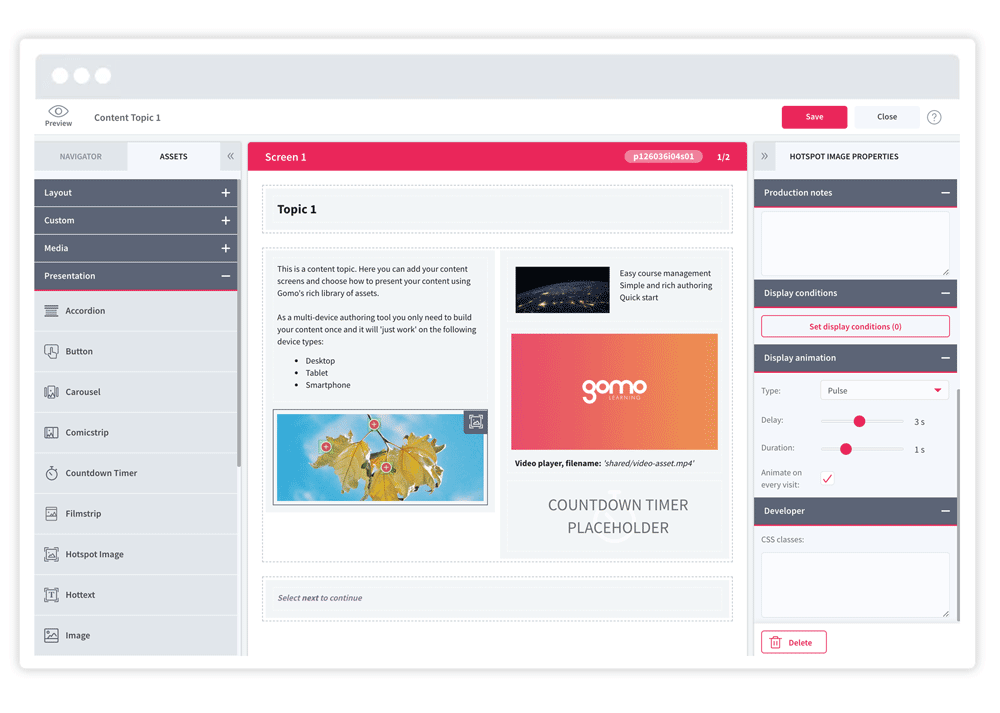
4. Gomo
Moving to cloud-based tools, Gomo is a HTML5 authoring tool that allows you to design web-style content.

Gomo is great for:
- Importing web content from Youtube, Google Maps and Twitter feeds.
- Hosting content via the web, or offline with the Gomo app.
- Authors with no coding experience – it has a drag and drop interface.
- Producing responsive, mobile-friendly content.
Gomo’s drawbacks:
- Not the most intuitive interface and because they don’t use a ‘What You See Is What You Get’ interface, you can’t see your changes in real-time.
- Interactive templates are set in a two-column structure so creativity in design is limited.
- Customization options may not be enough for creative visuals.
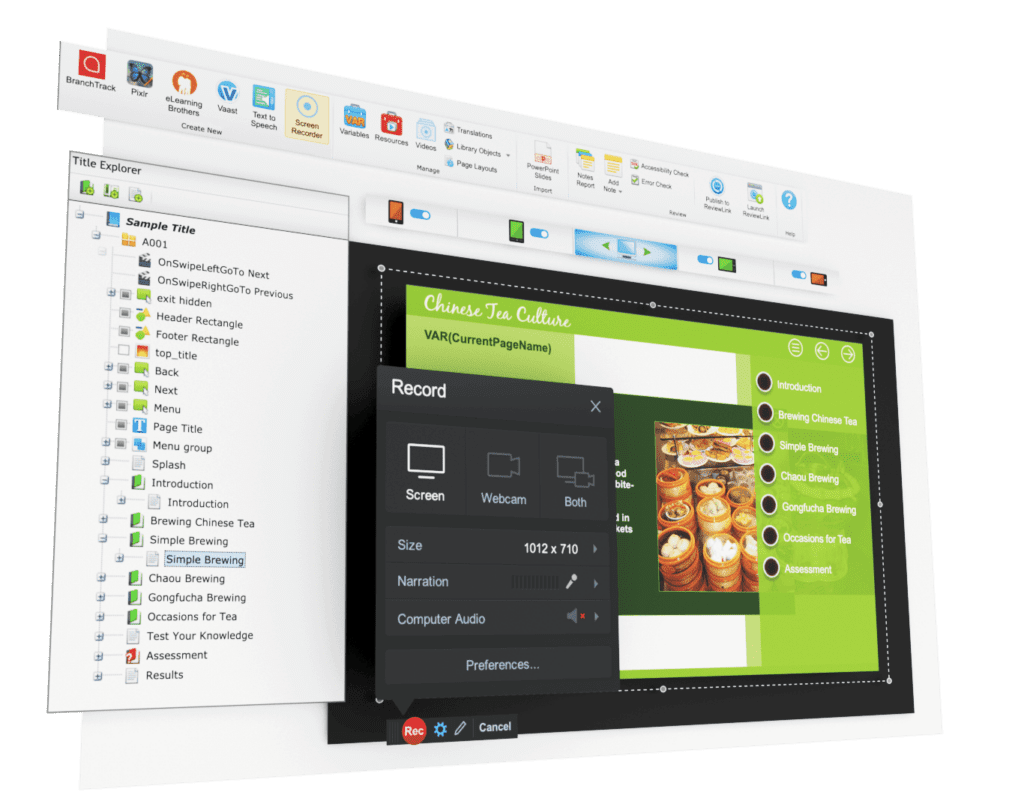
5. Lectora
Like Storyline, Lectora Inspire is a Windows-based desktop authoring tool, although they have added a cloud-based version called Lectora Online which creates HTML5 content.

Lectora is great for:
- Screen recording or image editing (you can integrate with Camtasia and Snagit).
- Flexibility of interactions.
- Reviewing and commenting features using ReviewLink (only available in Lectora Online).
- Getting free access to Elearning Brothers graphics libraries.
Lectora’s drawbacks:
- Lectora offers outputs for both mobile and desktop view, but you have to choose which option you want to design in from the start.
- To change aspects via the development interface you might require a good (third-party) graphics package.
- Steep learning curve with limited support.
- The interface is not particularly user-friendly.
- Challenges with delivering content for multiple devices.
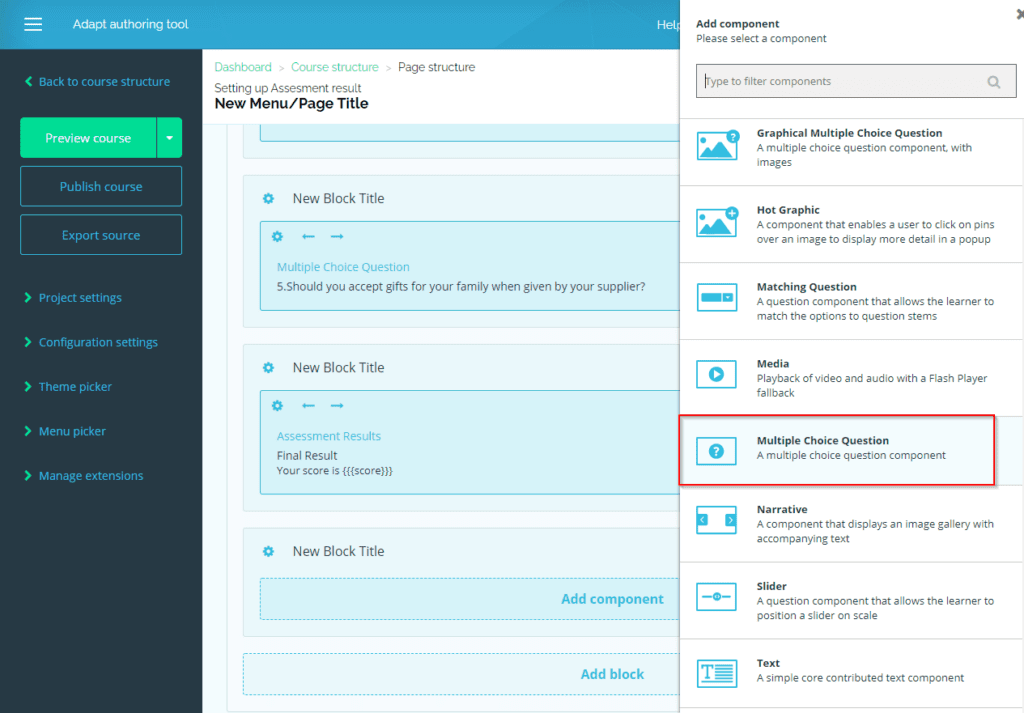
6. Adapt Learning
As an open source elearning authoring tool, Adapt Learning is a popular tool with a range of capabilities to suit all levels of authoring skill. The tool works through regular updates, peer-reviewed and brought on by the community of users (tried and tested, of course!).

Adapt is great for:
- People with a small budget…it’s free!
- If you’re a developer or have access to a developer, you can also use the (free) framework rather than the tool and create custom interactions/layouts, etc.
- Creating custom layouts and interactions.
- Producing fully responsive content that is accessible from any devices.
Adapts drawbacks:
- Limitations of design choice (most Adapt courses will look the same due to the “blocky” layout).
- The heavy coded background and guides can also make for a quite a large and slow downloading process.
- A limited set of interactions.
- Not cloud-based and can take a while to install.
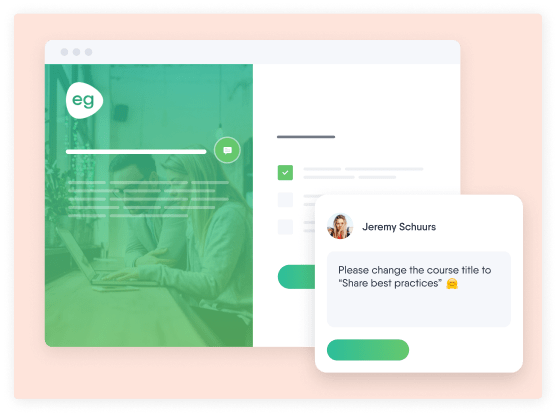
7. Easygenerator
Easygenerator is a cloud-based elearning platform which has been around since 2014, which allows the creation of elearning content quickly and easily.

Easygenerator is great for:
- Authors who are just starting out building elearning content – no coding necessary!
- Mobile-friendly responsive design.
- Fully SCORM and Tin-Can compliant content, guaranteeing compatibility with most Learning Management Systems.
Easygenerator’s drawbacks:
- Not fully what-you-see-is-what-you-get (WYSIWYG) when creating content.
- Limited features – although the team are also open to hear suggestions and release updates based on clients needs.
8. iSpring Suite
iSpring Suite is an impressive HTML5 elearning toolkit that can take your existing Powerpoint content and turn them into elearning courses.

iSpring Suite is great for:
- Creating mobile-ready courses which support simulations, video, and a full range of assessments.
- Create video lectures using voice over or synchronized sound.
- It’s Content Library, which allows authors to access templates, course media like pictures and background, and themes.
- Screencast recording.
iSpring drawbacks:
- The full range of tools might also be a little daunting as each of these functions comes as separate tools and packages.
- Some features/add-ons are blocked by price walls.
Looking for more tools to compare? Take a look at the Elearning Industry directory for more html5 authoring tools and reviews.
To make your decision, we recommend:
- Creating a checklist – what are your must haves and your nice to haves? You’ll quickly be able to get a shortlist by using this.
- Speaking to some providers – start with a short conversation to see whether they’re going to be able to help and then book in a demonstration (if they know what you’re looking to achieve they won’t waste your time showing you irrelevant features!).
- Taking out a free trial. Make sure to check there are no hidden features between the paid and free versions. We’d always recommend speaking to the provider to help you make the most of your trial.
- Check out the reviews and case studies. Look at independent review sites like Capterra and Elearning Industry.
- Ask about support. Some tools offer live chat, phone support, community rooms to ask questions and even some Professional Training to get teams quickly up to scratch.
- Create a strong business case and get your stakeholders on board.
Final Thoughts
We’ve covered a lot of ground in this article, and you might have noticed there’s generally quite an overlap in the functions of the tools discussed. That being said, there are some key differences and nuances in each tool to suit any kind of authoring team. Check out our guide to the best online training tools for employee learning and professional development.
Overall, if you are thinking of prioritizing mobile-friendly elearning content in the coming year or even would just like to experiment with more interactions to generate engagement, choosing an HTML5 authoring tool sounds like the right move for you!
So, what are you waiting for? Get started with a personalized demo of Elucidat!